5 tendências do design que você pode começar a aplicar já
O minimalismo, os layouts tipográficos e o desenvolvimento de plataformas voltadas ao usuário têm se destacado há um bom tempo. Isso continuou guiando o trabalho dos designers e, agora, chegou a hora de saber quais as principais tendências dessa área. A gente listou alguns estilos e formatos que prometem estar com tudo, olha só:
Tipografia cada vez mais elegante.

Presença constante, o uso de fontes diferentes (e as combinações harmoniosas entre elas) continua forte no próximo ano. A tendências do design é que os layots tipográficos fiquem cada vez mais elegantes e as fontes simples, como Arial, Times New Roman e Helvetica acabem dando espaço para opções desenhadas e com personalidade. Texturas, estampas e outras formas criativas de aplicar textos estão surgindo, dando individualidade aos elementos gráficos.
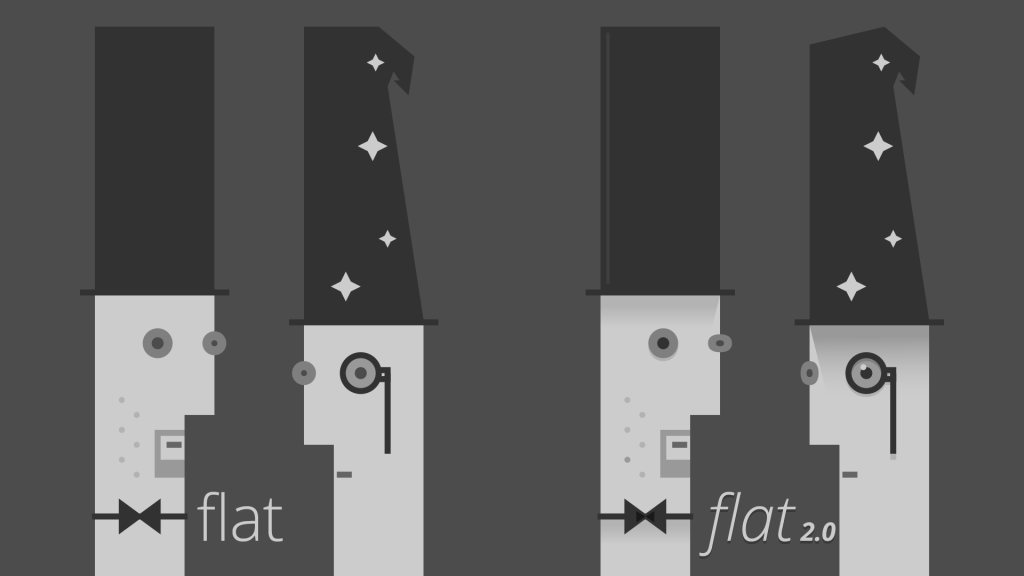
Um novo flat.

Se, originalmente, o flat design era totalmente minimalista e formado por figuras planas, a nova fase desse estilo explora bem mais as formas e os principais elementos passam a ser as cores dinâmicas, o uso de sombras delicadas – que dão profundidade sem “pesar” no layout – e a combinação de fontes e botões fantasma, aqueles que só precisam de uma borda, sem profundida ou cor interna, para serem identificados como uma chamada para a ação e, ainda assim, deixar que o destaque fique no restante do material.
Foco nas imagens.

Esse já é um estilo adotado por grande parte do mercado digital e, em 2016, deve se intensificar. A expressão certa será: quanto maior, melhor e, principalmente para as plataformas web, o design das interfaces vai usar imagens grandes e destacadas, que mostrem o propósito ou o tema de um site, aplicativo ou material sem precisar de muitas informações. Até os menus e barras devem sumir dos layouts, dando espaço a uma navegação ainda mais clean.
Design feito para ser rápido.

O tempo das pessoas está cada vez mais curto e isso significa que elas querem respostas, reações e resultados de maneira instantânea (ou o mais próximo possível disso). Então, tanto nas plataformas digitais quanto no meio offline, invista em conteúdo que pode ser acessado de um jeito rápido, em diferentes lugares e seja voltado ao toque – ou seja, otimizado para celulares, tablets e outros aparelhos que facilitam a interação onde quer que o usuário esteja, sem precisar obrigatoriamente de um computador. Isso faz com que seja fundamental pensar de forma responsiva, para dar ao seu cliente essa possibilidade de acessar o mesmo site ou app de diferentes dispositivos sem que isso interfira na sua experiência. A palavra de ordem é otimizar, para criar um processo legal de compra, interação ou uso do seu trabalho.
Organização simétrica.

Esqueça os boxes de tamanhos diferentes, sobreposições de informação e materiais de rolagem ou tamanho infinito. A tendências do design é que os layouts sejam organizados de forma balanceada e bem dividida. Isso não quer dizer que todas as páginas ou peças devem ter a mesma identidade: você pode usar a criatividade e trabalhar estilos e formatos diferentes em cada material, desde que mantenha a unidade e simetria entre todas – para facilitar a interação de quem receber aquela mensagem, deixar claro que é um material integrado e não correr o risco de mudar a hierarquia dos conteúdos e informações.